点餐小程序怎么制作,从零开始,手把手教你制作点餐小程序
2023-11-19 06:45来源:网络本地 0人已围观
摘要1. 确定需求和功能。在制作点餐小程序前,需要明确你的需求和功能,例如菜品分类、菜品展示、用户注册登录、订单管理、支付等...
1. 确定需求和功能。在制作点餐小程序前,需要明确你的需求和功能,例如菜品分类、菜品展示、用户注册登录、订单管理、支付等功能。
2. 设计界面。根据需求和功能,设计出符合用户体验的界面,可以使用一些设计软件如Sketch、Figma等。
3. 开发功能模块。根据需求和设计,开发对应的功能模块,例如菜品列表、菜品详情、购物车、订单提交等。
4. 集成支付接口。为了实现支付功能,需要集成第三方支付接口,例如微信支付、支付宝等。
5. 测试和优化。完成开发后,进行全面测试,修复bug和优化性能。
6. 上线发布。通过审核后,就可以上线发布,让用户使用你的点餐小程序了。
希望对你有帮助。
从零开始,手把手教你制作点餐小程序

摘要:本文将带你从零开始,逐步实现一个功能齐全的点餐小程序。你将学会如何进行需求分析、界面设计、功能开发、测试及上线等步骤。
一、背景介绍

随着互联网的快速发展,移动支付已成为人们日常生活中不可或缺的一部分。点餐小程序作为一种便捷的在线点餐工具,逐渐成为了许多消费者的首选。如何制作一个具有竞争力的点餐小程序呢?本文将为你提供一份详细的指南。
二、需求分析

在制作点餐小程序之前,我们需要先对目标用户进行需求分析。这包括了解用户的使用场景、操作习惯、痛点及期望等。通过收集和分析用户反馈,我们可以明确小程序的功能需求,为后续开发提供依据。
三、界面设计

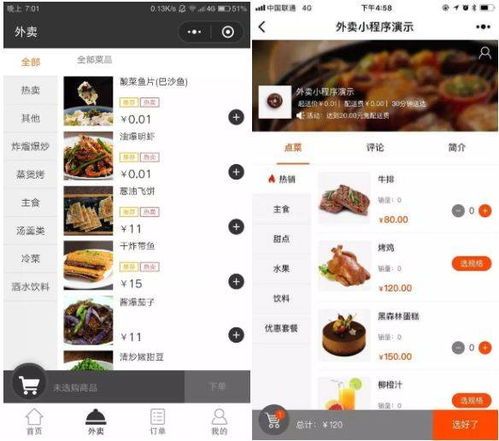
1. 首页设计:首页应包括搜索框、热门菜品、优惠活动等元素。搜索框方便用户快速查找所需菜品,热门菜品展示可吸引用户的注意力,优惠活动则能提高用户的购买意愿。
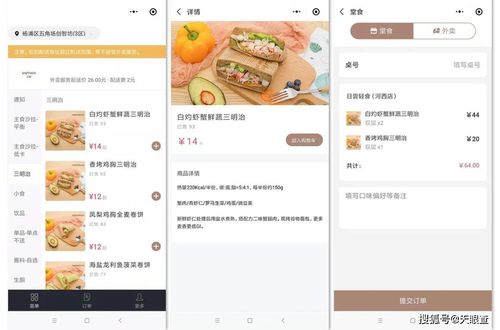
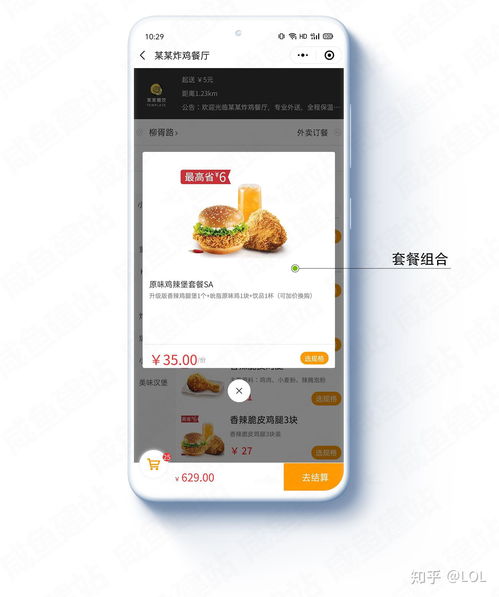
2. 菜品列表页设计:菜品列表页应按照菜系、价格等维度进行分类,方便用户筛选。同时,每个菜品应配以高清图片和详细介绍,让用户在短时间内了解菜品特点。
3. 订单页面设计:订单页面应包括订单编号、菜品详情、价格等信息。用户可在该页面核对订单信息并进行支付操作。
4. 个人中心页面设计:个人中心页面应包括用户信息、订单记录、收藏夹等元素。用户可在此页面查看自己的个人信息及历史订单。
四、功能开发

1. 登录注册功能:为实现用户登录注册功能,我们需要开发相应的页面和接口,并保证数据的安全性。
2. 菜品展示功能:通过前端页面展示菜品信息,后端接口提供菜品数据支持。用户可浏览菜品列表,查看菜品详情和价格等信息。
3. 订单功能:当用户选择菜品并完成支付后,系统应自动生成订单,并更新订单状态。管理员可在后台查看订单详情并进行处理。
4. 支付功能:通过接入第三方支付平台,实现用户的在线支付功能。同时,应确保支付过程的安全性和稳定性。
5. 用户反馈功能:为用户提供反馈渠道,收集用户意见和建议,不断优化小程序的功能和体验。
五、测试与上线

1. 单元测试:对每个功能模块进行单元测试,确保功能的正确性和稳定性。
2. 集成测试:对所有功能模块进行集成测试,确保整个小程序运行的流畅性。
4. 上线发布:将小程序发布至各大应用商店,供用户下载使用。密切关注用户反馈和数据表现,及时调整优化方案。
Tags:
相关文章
随便看看

老年人旅游适合去哪里,老年人去哪里旅游
老年人去哪里旅游比较好? 。 随着人们生活水平的提高,老年人也越来越重视自...
深圳旅游租车,深圳租车:畅游南国风光
深圳租车:畅游南国风光 。 深圳作为一座充满活力的现代化城市,不仅拥有繁华...
如何取消自动扣款,联系运营商或服务提供
如何消除自动扣款呢? 。 联系运营商或服务提供商 。 取消自动扣款最常见的方...
拉黑微信好友并删除黑名单如何恢复,什么
什么会屏蔽好友? 。 在微信中,用户可以将某个好友加入黑名单。屏蔽的作用是...
蛟河旅游攻略必玩的景点,攻占蛟河旅游景
攻占蛟河旅游景点 。 1.水晶山景区 。 水晶山景区是蛟河最有名的景点之一。以...
郫县旅游十大必去景点,成都天气预报15天
10个必去景点郫县 。 郫县位于四川省成都市西北部,是一个历史悠久、文化底...
南澳岛旅游攻略自驾游一日游
南澳岛一日游自驾攻略 。 第一站:南澳岛海滩 。 南澳岛有许多美丽的海滩,...
iphone如何重启
如何重启iPhoe 。 1. 使用硬件按钮重启 。 若您的iPhoe出现卡顿或无响应的情况,...
点击排行
 近视镜片怎么选择好蔡司,了解蔡司品牌
近视镜片怎么选择好蔡司,了解蔡司品牌本栏推荐
 熠熠生辉一般怎么用,灼灼其华 熠熠生辉
熠熠生辉一般怎么用,灼灼其华 熠熠生辉